Molongui Authorship relies on some useful jQuery libraries to make the author box responsive so it displays nicely on any screen size. Some optimization plugins, like WP Rocket or Autoptimize, may cause trouble loading those libraries properly making the author box to be displayed in a weird or undesired way.
So, if you have Autoptimize, WP Rocket, Breeze or any other optimization plugin installed and experience issues with how the author box is displayed, please be sure to include the following files to the exclusion list of CSS files (it might be a setting called something like “CSS files to exclude from optimization” or similar). Wildcard masks may vary between plugins, so you should read that plugin documentation to know how to use wildcard masks:
Molongui Authorship/wp-content/plugins/molongui-authorship/assets/css/(.*).css
Molongui Authorship Pro/wp-content/plugins/molongui-authorship-pro/ assets/css/(.*).css
You don’t have to worry about those files not being optimized because all JavaScript and CSS files from Molongui plugins are already minified and optimized. Below we explain how to exclude those Molongui Authorship libraries from some of the most used optimization plugins:
How to exclude CSS files in W3 Total Cache
Allowing W3 Total Cache plugin to minify, combine and defer Javascript and CSS files from Molongui Authorship shouldn’t cause any trouble. However, enabling a CDN to deliver CSS files from it, could.
So, if you want to deliver CSS files from a CDN and your author boxes aren’t being rendered fine, make sure to set the configuration below:
- Go to “Performance” > “CDN” (check out screenshot below)
- Go to the “Advanced” tab/section
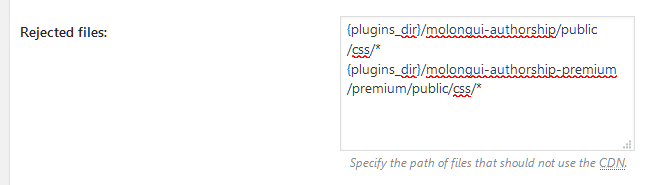
- In the “Rejected files” text input specify the following paths (each one in a new line):
{plugins_dir}/molongui-authorship/assets/css/*{plugins_dir}/molongui-authorship-pro/assets/css/*
- Click on the “Save Settings & Purge Caches” button
- Done!


How to exclude CSS files in Autoptimize
To exclude the above mentioned Molongui Authorship libraries from optimization when using Autoptimize plugin, make sure to follow the steps below:
- Go to “Settings” > “Autoptimize”
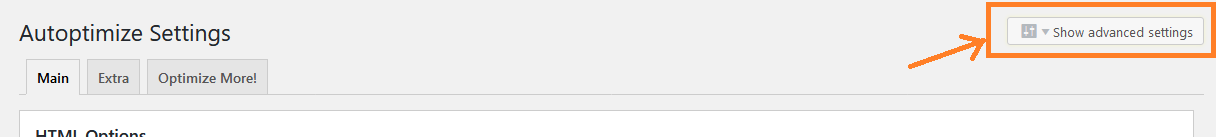
- Open the “Main” tab
- Click on the “Show advanced settings” button, on the top-right corner
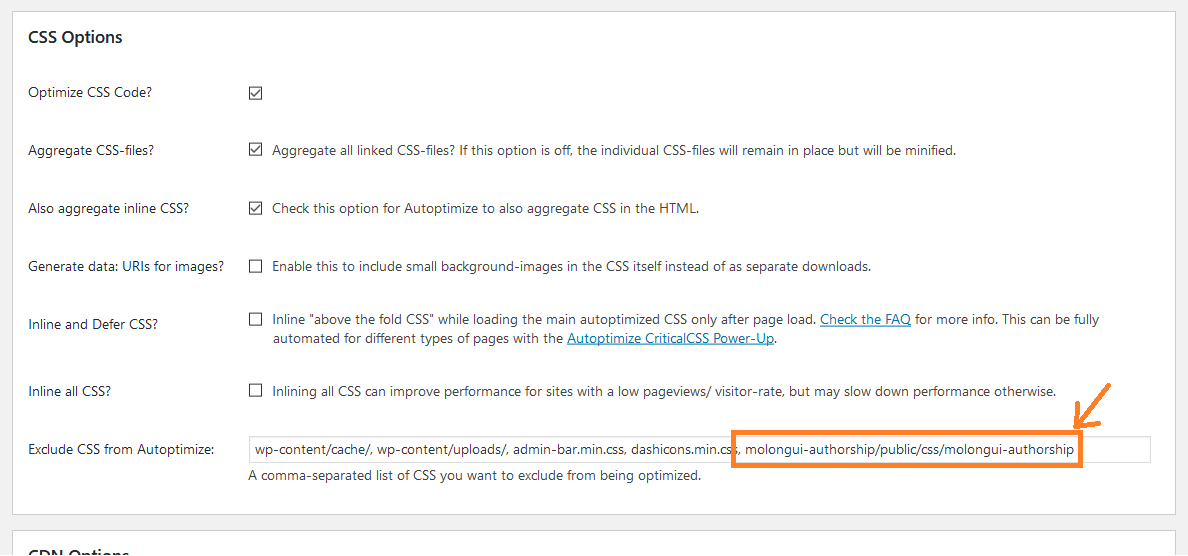
- In the “Exclude CSS from Autoptimize” text input, under the “CSS options” section, specify the following path (separating it with a comma from the existing ones):
/wp-content/plugins/molongui-authorship/assets/css//wp-content/plugins/molongui-authorship-pro/assets/css/
- Click on the “Save changes and empty cache” button
- Done!


How to exclude CSS files in WP Rocket
Allowing WP Rocket to minify, combine and defer Javascript and CSS files from Molongui Authorship shouldn’t cause any trouble. However, enabling a CDN to deliver CSS files from it, could.
So, if you want to deliver CSS files from a CDN and your author boxes aren’t being rendered fine, make sure to set the configuration below:
- Go to “Settings” > “WP Rocket”
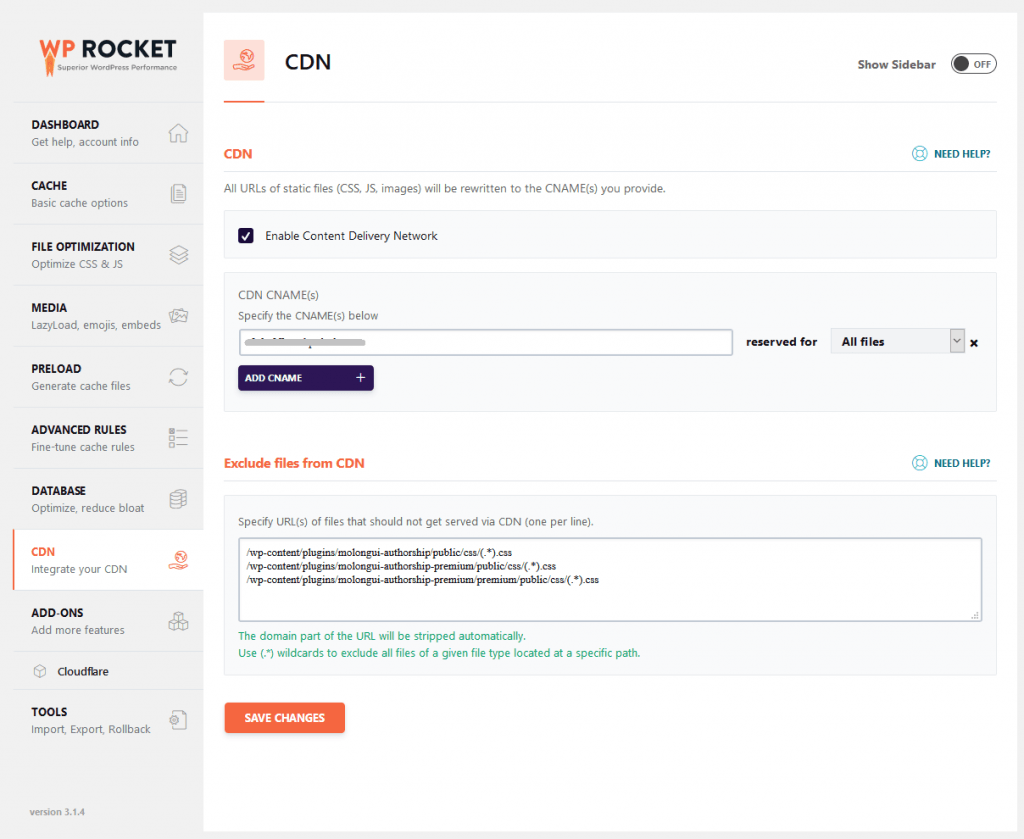
- Open “CDN” tab
- In the “Exclude files from CDN” textarea input, specify the following URLs, one per line (see image below):
/wp-content/plugins/molongui-authorship/assets/css/(.*).css/wp-content/plugins/molongui-authorship-pro/assets/css/(.*).css
- Save changes
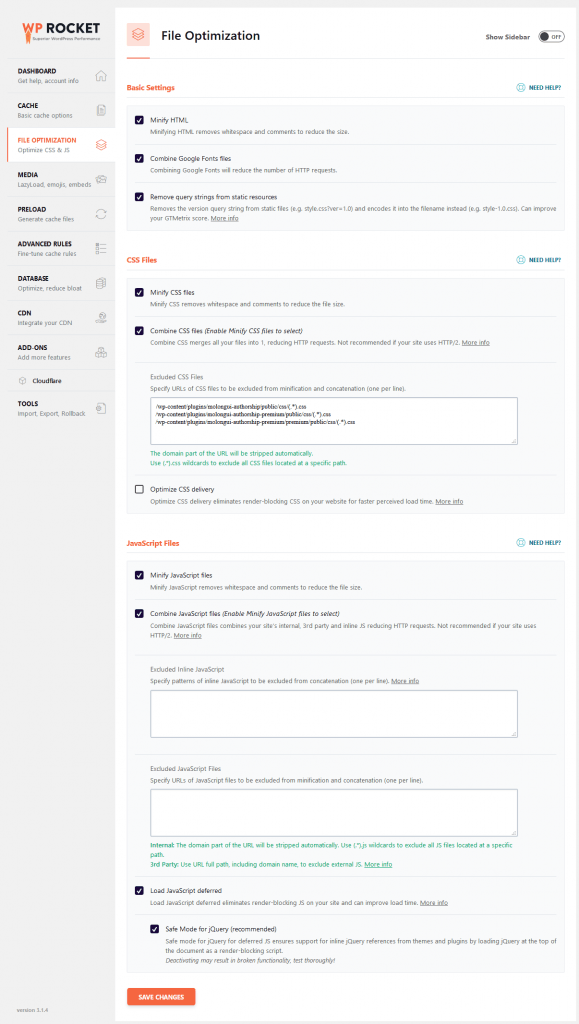
- Open the “File optimization” tab
- In the “Excluded CSS files” textarea input, under the “CSS files” section, specify the following URLs, one per line (see image below):
/wp-content/plugins/molongui-authorship/assets/css/(.*).css/wp-content/plugins/molongui-authorship-pro/assets/css/(.*).css
- Save changes
- Done!


You can read further information on how to exclude CSS files from optimize CSS delivery in WP Rocket’s documentation.
How to exclude CSS files in Breeze
Breeze is another cache plugin that provides CDN integration options. Allowing Breeze to cache, minify, combine and defer Javascript and CSS files from Molongui Authorship shouldn’t cause any trouble. However, enabling a CDN to deliver CSS files from it, could.
So, if you want to deliver CSS files from a CDN and your author boxes aren’t being rendered fine, make sure to set the configuration below:
- Go to “Settings” > “Breeze”
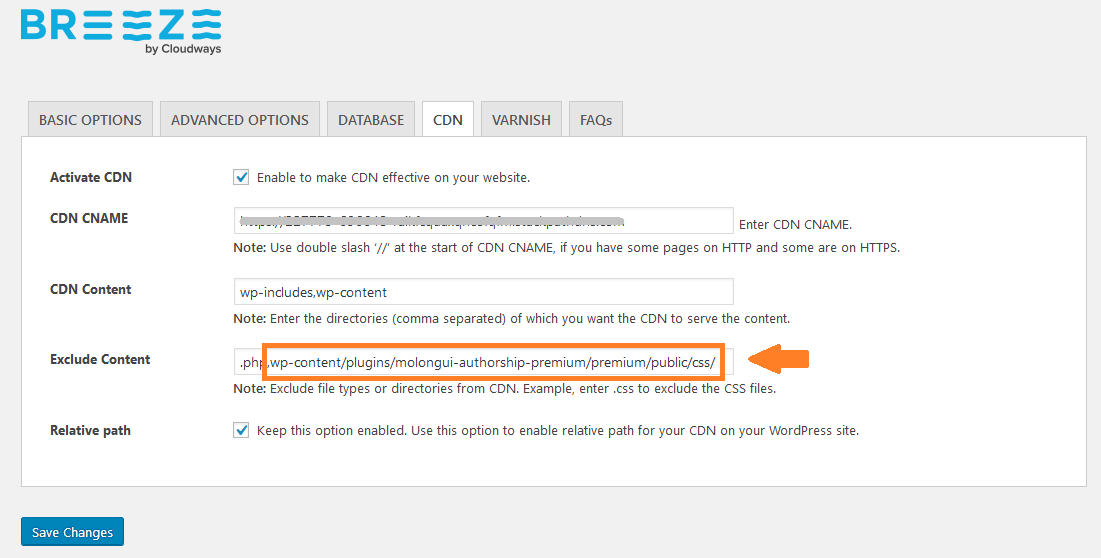
- Open the “CDN” tab
- In the “Exclude content” input, add the following paths using a comma without spaces as a separator between elements (see image below):
/wp-content/plugins/molongui-authorship/assets/css//wp-content/plugins/molongui-authorship-pro/assets/css/
- Save changes
- Purge all cache
- Done!

How to exclude CSS files in LiteSpeed Cache
LiteSpeed is another cache plugin that provides CDN integration options. Allowing LiteSpeed to cache, minify, combine and defer Javascript and CSS files from Molongui Authorship shouldn’t cause any trouble. However, enabling a CDN to deliver CSS files from it, could.
So, if you want to deliver CSS files from a CDN and your author boxes aren’t being rendered fine, make sure to set the configuration below:
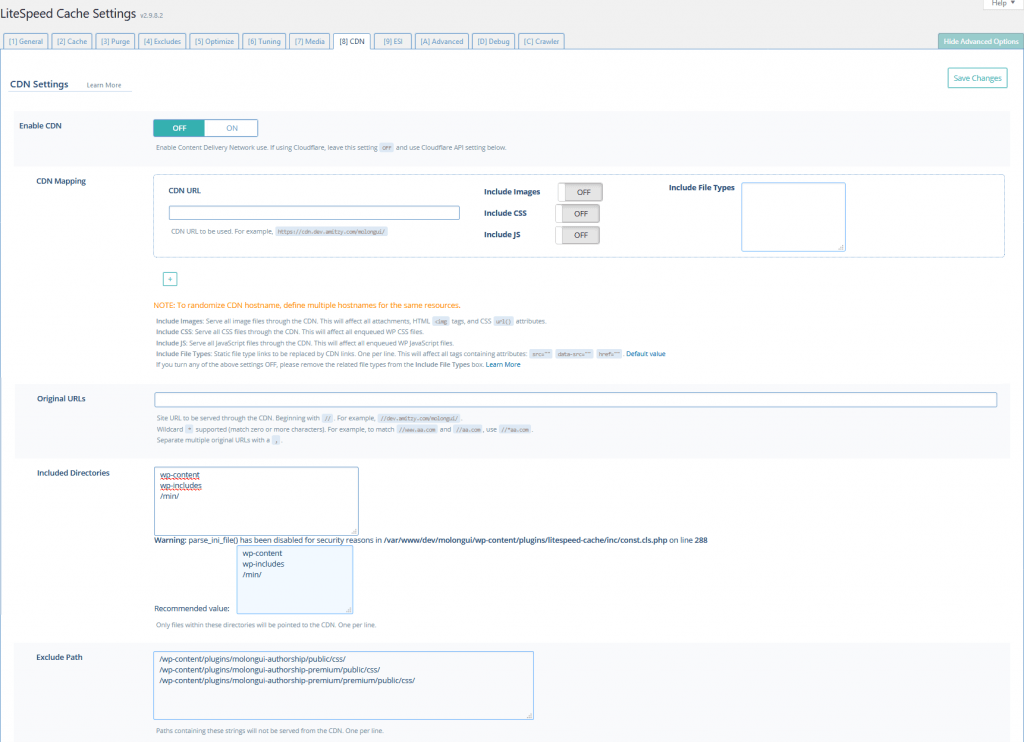
- Go to “LiteSpeed Cache” > “Settings”
- Open the “CDN” tab
- Click on the “Show Advanced Options” button on the top-right.
- In the “Exclude Path” input, add the following paths, one per line (see image below):
/wp-content/plugins/molongui-authorship/assets/css//wp-content/plugins/molongui-authorship-pro/assets/css/
- Save changes
- Purge all cache
- Done!